11 Визуальные эффекты
Обычно содержимое бокса блока ограничено
краями бокса. В определённых случаях бокс
может переполняться,
то есть его содержимое отчасти либо
всецело находится за пределами бокса,
скажем:
- Строка не может быть разорвана, и
строчный бокс оказывается шире, чем бокс
блока.
- Бокс яруса блока слишком широк для
содержащего блока. Это случается, если
качество 'width'
элемента имеет такое значение, которое
вызывает растекание генерируемого бокса
блока за пределы содержащего блока.
- Высота элемента превосходит очевидно
установленную высоту содержащего блока (т.е.
высота содержащего блока определяется
свойством 'height', а не высотой
содержимого).
- Бокс позиционирован
абсолютно.
- Бокс имеет отрицательные
значения полей.
Когда появляется переполнение, качество 'overflow' специфицирует,
как сжимается бокс ( и сжимается ли).
Качество 'clip'
специфицирует размер и форму сжимаемой
области. Спецификация крошечной области
для сжатия может вызвать сжатие иного
видимого содержимого.
-
'overflow'
-
| Значение: | visible | hidden | scroll | auto | inherit
|
| Начальное: | visible
|
| Применяется: | к
элементам яруса блока и к замещаемым
элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
Это качество специфицирует, сжимается ли
содержимое элемента яруса блока, если оно
переполняет бокс элемента (тот, что
действует как содержащий блок для
содержимого).
Значения имеют дальнейший толк:
- visible
- Указывает, что содержимое не сжимается, т.е.
может отображаться за пределами бокса
блока.
- hidden
- Указывает, что содержимое сжимается и что
механизм прокрутки не должен
предоставляться для просмотра
содержимого вне сжимаемой области;
пользователь не получит доступа к сжатому
содержимому. Размер и форма сжимаемой
области специфицируются свойством 'clip'.
- scroll
- Означает, что содержимое сжимается и что
если ПА использует механизм прокрутки,
видный на экране (такой как полоса
прокрутки либо паннер), данный механизм должен
отображаться для бокса, самостоятельно от того,
сжимается его содержимое либо нет. Это
устраняет допустимые задачи с происхождением
и скрытием полосы прокрутки в
динамическом окружении. Если это значение
специфицировано и целевой носитель - 'print'
либо 'projection', переполняющее содержимое
должно быть напечатано.
- auto
- Поведение значения 'auto' зависит от ПА, но
должно вызывать предоставление механизма
прокрутки для переполняемых боксов.
Даже если 'overflow'
установлено в 'visible', содержимое может быть
обрезано до размеров окна документа ПА
средой окружения.
Пример(ы):
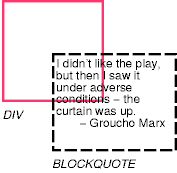
Рассмотрим
дальнейший пример блока кавычек
(BLOCKQUOTE), тот, что слишком крупен для своего
содержащего блока (установленного DIV). Вот
документ-источник:
<DIV>
<BLOCKQUOTE>
<P>I didn't like the play, but then I saw
it under adverse conditions - the curtain was up.
<DIV class="attributed-to">- Groucho Marx</DIV>
</BLOCKQUOTE>
</DIV>
Это таблица жанров, руководящая
размерами и жанром генерируемых боксов:
DIV { width : 100px; height: 100px;
border: thin solid red;
}
BLOCKQUOTE { width : 125px; height : 100px;
margin-top: 50px; margin-left: 50px;
border: thin dashed black
}
DIV.attributed-to { text-align : right; }
Начальное значение 'overflow' - 'visible', следственно BLOCKQUOTE
может быть сформатирован без сжатия
приблизительно так:
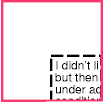
Установка 'overflow'
в 'hidden' для элемента DIV, с иной стороны,
вызывает усечение BLOCKQUOTE содержащим блоком:
Значение 'scroll' известит ПАгенту, что поддерживается визуальный механизм прокрутки, дабы
вывести его для обеспечения доступа пользователя к
усечённому содержимому.
Сжимаемая
область определяет, какая часть выводимого содержимого
элемента видна. По умолчанию сжатая область
имеет тот же размер и форму, что и бокс(ы)
элемента. В то же время сжимаемая область
может быть модифицирована свойством 'clip'.
-
'clip'
-
| Значение: | <shape> | auto | inherit
|
| Начальное: | auto
|
| Применяется: | к элементам яруса блока и к замещаемым
элементам
|
| Наследуется: | нет
|
| Процентное: | N/A
|
| Носитель: | визуальный
|
Свойство 'clip' используется к элементам,
имеющим качество 'overflow' со значением,
хорошим от 'visible'.
Значения имеют дальнейший толк:
- auto
- Сжимаемая область имеет тот же размер и размещение, что и бокс(ы) элемента.
- <shape>
- В CSS2 правильными значениями для <shape>
являются:
rect (<top> <right> <bottom> <left>) где <top>, <bottom> <right>, а <left> специфицирует смещение касательно соответствующих
сторон бокса.
<top>, <right>,
<bottom> и <left> могут
иметь либо значение <length>,
либо 'auto'. Негативные значения разрешены. Значение 'auto' указывает, что
данный край сжимаемой области будет тем же, что и край генерируемого бокса элемента (т.е. 'auto'
обозначает то же, что '0'.)
Если координаты округляются до пикселных значений,
нужно следить, дабы не осталось видимых пикселов, когда <left> + <right>
равно ширине элемента (либо <top> + <bottom> равно высоте элемента), и напротив, дабы
не оставалось заметных пикселов, когда эти значения равны 0.
Предки элемента могут также иметь сжатые
области (в тех случаях, когда их качество 'overflow'
- 'visible'); то, что отображается, находится на
пересечении разных сжатых областей.
Если
сжатая область выходит за пределы окна
документа ПА, содержимое может быть сжато
до размеров окна среды окружения.
Пример(ы):
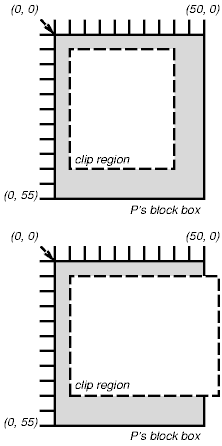
Эти два правила:
P { clip: rect(5px, 10px, 10px, 5px); }
P { clip: rect(5px, -5px, 10px, 5px); }
создадут прямоугольную сжимаемую область, ограниченную пунктирной линией:
Примечание. В CSS2 все сжимаемые области прямоугольны. Мы полагаем в
грядущем растяжение, разрешающее непрямоугольное сжатие.
-
'visibility'
-
| Значение: | visible | hidden | collapse | inherit
|
| Начальное: | inherit
|
| Применяется: | ко каждом элементам
|
| Наследуется: | нет |
| Процентное: | N/A
|
| Носитель: | визуальный
|
Свойство 'visibility'
специфицирует, отображаются ли боксы,
генерируемые элементом. Заметные боксы
всё ещё влияют на конструкцию (см. качество 'display' - 'none', дабы
всецело подавить генерацию бокса).
Значения имеют дальнейший толк:
- visible
- Генерируемый бокс виден.
- hidden
- Генерируемый бокс заметен (всецело
прозрачен), но влияет на конструкцию.
- collapse
- См. также раздел
динамические результаты рядов
и столбцов в таблицах. Если применяется
не с рядами либо столбцами, 'collapse' имеет то
же значение, что и 'hidden'.
Это качество может применяться совместно
со скриптами для создания динамических
результатов.
В дальнейшем примере нажатие
всякий кнопки в форме вызывает функцию
скрипта, которая делает соответствующий
бокс видимым, а иной скрывается.
От того что эти боксы имеют идентичные
размеры и позицию, результат заключается в
том, что они сменяют друг друга. (Сценарий
написан на гипотетическом языке сценариев.
Он может иметь либо не иметь какого-нибудь
результата в ПА CSS.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN">
<HTML>
<HEAD>
<STYLE type="text/css">
<!--
#container1 { position: absolute;
top: 2in; left: 2in; width: 2in }
#container2 { position: absolute;
top: 2in; left: 2in; width: 2in;
visibility: hidden; }
-->
</STYLE>
</HEAD>
<BODY>
<P>Choose a suspect:</P>
<DIV id="container1">
<IMG alt="Al Capone"
width="100" height="100"
src="suspect1.jpg">
<P>Name: Al Capone</P>
<P>Residence: Chicago</P>
</DIV>
<DIV id="container2">
<IMG alt="Lucky Luciano"
width="100" height="100"
src="suspect2.jpg">
<P>Name: Lucky Luciano</P>
<P>Residence: New York</P>
</DIV>
<FORM method="post"
action="http://www.suspect.org/process-bums">
<P>
<INPUT name="Capone" type="button"
value="Capone"
onclick='show("container1");hide("container2")'>
<INPUT name="Luciano" type="button"
value="Luciano"
onclick='show("container2");hide("container1")'>
</FORM>
</BODY>
</HTML>